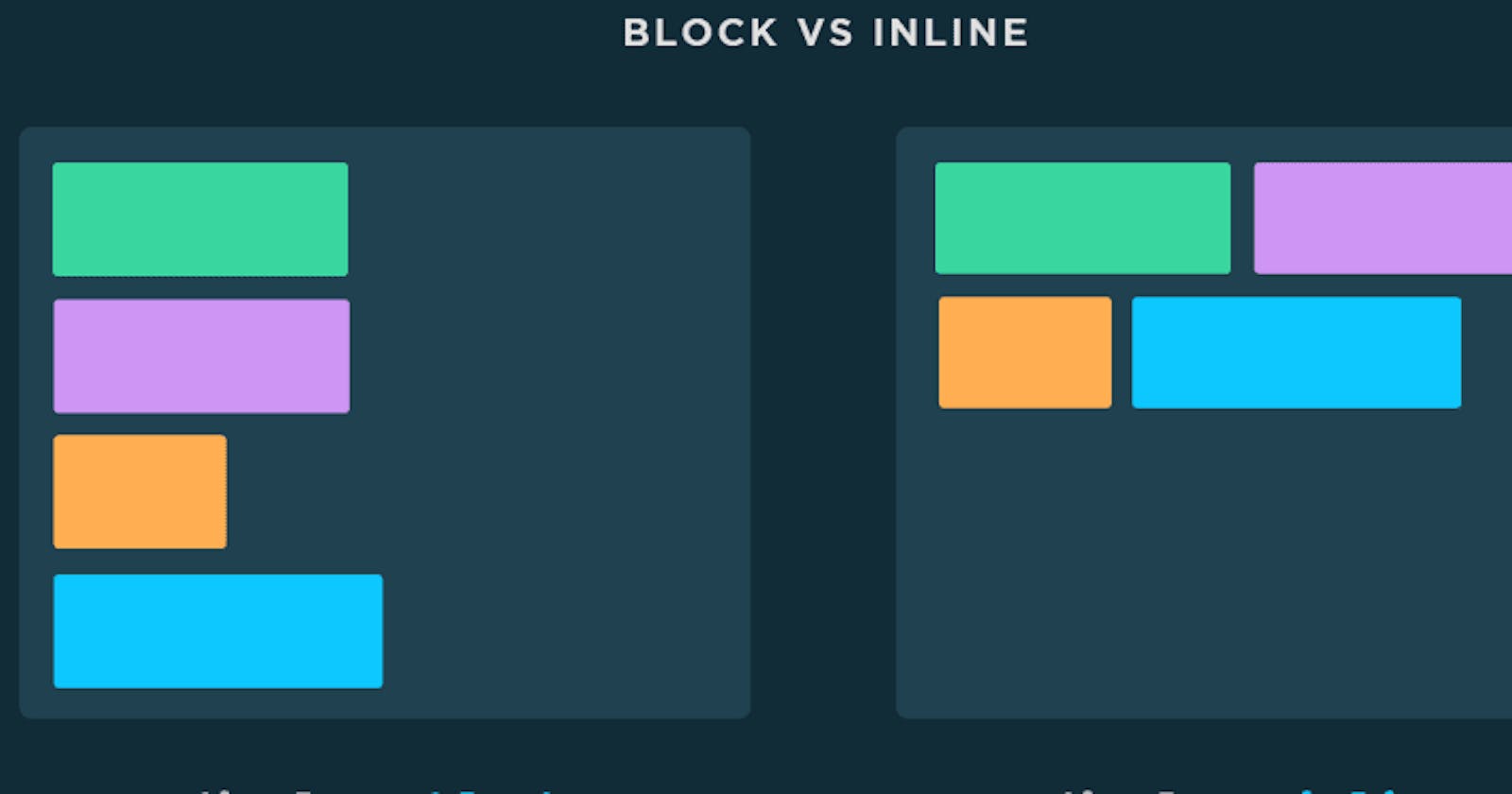
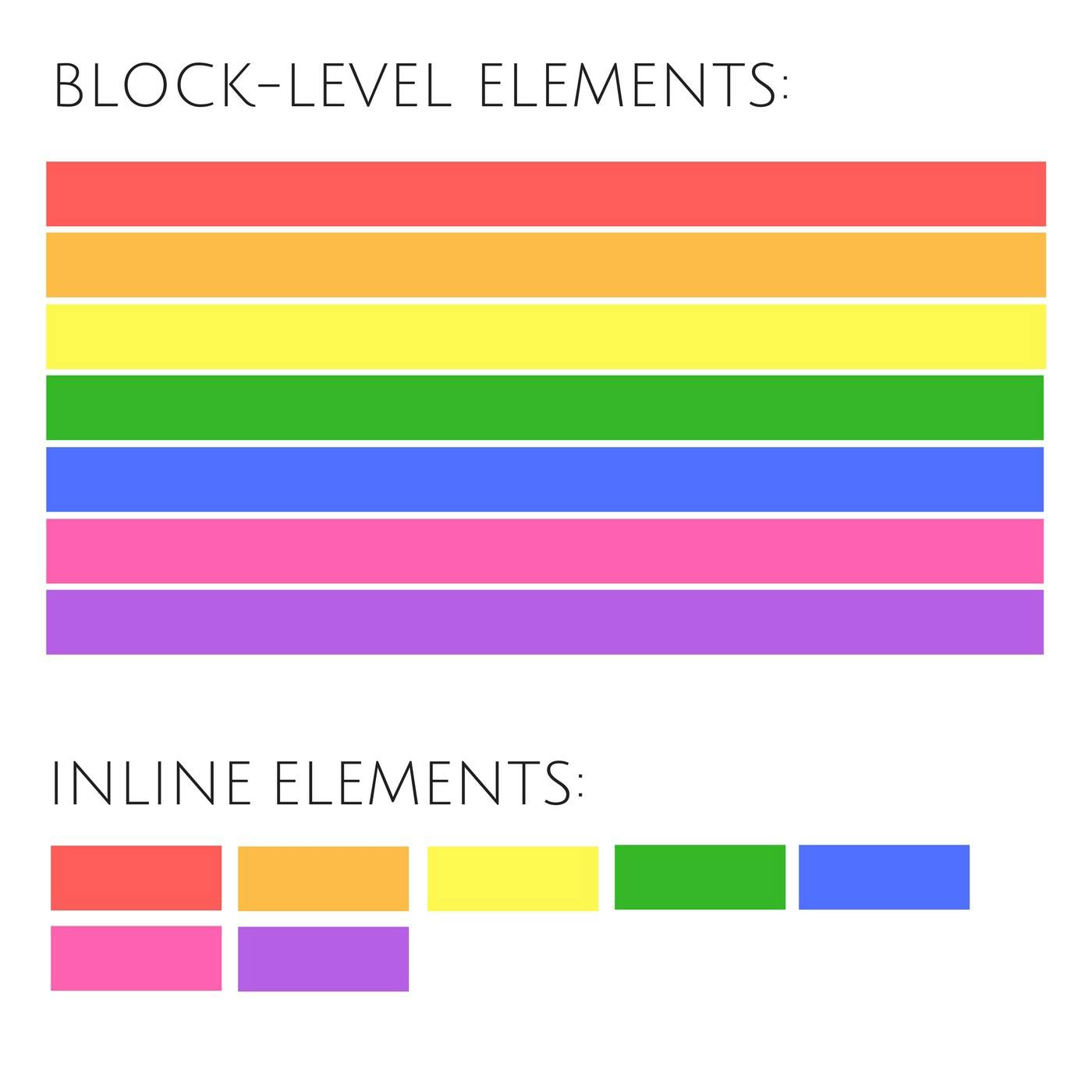
Block Elements :
A block-level element always begins on a new line, and browsers add a margin (a space) before and after the element by default.
A block-level element always occupies the entire available width (stretches out to the left and right as far as possible).
<p> and <div> are two often used block components.

Here are the block-level elements in HTML:
<address>,<article>,<aside>,<blockquote>,<canvas>,<dd>,<div>,<dl>,<dt>,<fieldset>,<figcaption>,<figure>,<footer>,<form>,<h1>-<h6>,<header>,<hr>,<li>,<main>,<nav>,<noscript>,<ol>,<p>,<pre>,<section>,<table>,<tfoot>,<ul>,<video>
Inline Elements :
A line break is not used to begin an inline element.
An inline element only uses the space that is required.
An inline element cannot contain a block-level element.

Here are the inline elements in HTML:
<a>,<abbr>,<acronym>,<b>,<bdo>,<big>,<br>,<button>,<cite>,<code>,<dfn>,<em>,<i>,<img>,<input>,<kbd>,<label>,<map>,<object>,<output>,<q>,<samp>,<script>,<select>,<small>,<span>,<strong>,<sub>,<sup>,<textarea>,<time>,<tt>,<var>.
<div> element :

<span> element :